
freee人事労務Webhookとは
Webhookは、複数のWebサービスを連携するための仕組みです。
freee人事労務でWebhookを設定すると、次のような操作(通知のキッカケ)が行われたときに、その通知をfreee外部のアプリケーション、システムに通知することができます。
- freee人事労務上で従業員の作成
- freee人事労務上で従業員情報の更新
- freee人事労務上で従業員の削除
例えば、freee人事労務で従業員を登録した際、SlackやMicrosoft Teamsにメッセージを送ったり、従業員管理をしている他アプリに通知(そのタイミングで、最新の従業員情報を取得)することができます。
様々なアプリケーションで管理している従業員情報を最新に保ちたい、そんな要件を満たすための仕組みです。
Webhookを利用するには、freeeと連携するアプリケーションが、Webhookの受信に対応している必要があります。あるいはWebhookの受信に未対応のWebサービスでも、Zapier、Microsoft Power Automate、IFTTTなどの中継Webサービスを介すことで、freeeと連携できる場合もあります。
β版における制限
freee人事労務のWebhookはβ版として提供しています。
β版には以下の制限があります。
①freeeのWebhook機能は現在、ユーザーにエラーログを提供していません。そのため、以下のようなエラーや誤りが発生している場合、ユーザーはそのトラブルシューティングに必要な情報を確認することができません。
- ユーザーがアプリに誤ったWebhookURLを設定している等、ユーザー起因の通知の失敗
- freeeのサービスのダウン等、freee起因の通知の失敗
②従業員Webhookは従業員情報に関する全てのトリガー(通知のキッカケ)には対応していません。
現在は以下のトリガーに対応しています。その他のトリガーには対応していません。
| 対応しているトリガー一覧(全て) | 対応していない主なトリガー(一部) |
|---|---|
| ・PublicAPIから、従業員の登録(create)・更新(update)・削除(delete)を行なった場合。 ・管理者が従業員詳細画面から、従業員の本人情報、または所属情報を編集した場合。(update) ・ユーザーが入社手続き画面から、従業員の家族情報の更新をした場合(update) ・ユーザーが従業員詳細画面から、従業員の家族情報の登録(create)・更新(update)・削除(delete)を行なった場合 ・入社予定の従業員/管理者が、入社手続き画面から自分自身の本人情報を更新(update)した場合 ・管理者が従業員一覧画面から従業員の追加をした場合(create) ・管理者が従業員詳細画面から従業員を削除した場合(delete) ・管理者が従業員詳細画面から従業員を退職させる、または退職を取り消した場合(update) | ・freeeマイナンバー管理経由の従業員の作成や更新一括インポートでの従業員の登録や編集をした場合 |
③従業員の未来の所属情報を取得できない場合があります。
従業員Webhookの通知にはイベントの種類(action)は含まれますが、変更内容は含まれません。
そのため従業員情報を取得するには通知を受けた後、Webhook内の情報をリクエストパラメーターに含め、従業員の取得API等を利用して最新の情報を取得する必要があります。
ただし、「従業員の所属」情報について、場合によっては最新の所属情報を取得することができません。例えば以下のケースがあり得ます。
具体例)
- ユーザーが9/1に従業員Aの所属を開発部から営業部に更新、そして従業員Aの営業部への就任日は10/1に設定した場合
- Webhookは対象の年月(created_at)である9/1を通知しますが、就任日の10/1までは通知しません。
そのため所属の取得APIで従業員Aが営業部に就任したことは取得ができません。
freeeから送信される通知の内容
共通プロパティ
以下のプロパティはすべての人事労務Webhookイベントオブジェクトに含まれます。
| パラメータ | 型 | 説明 |
|---|---|---|
| id | string | 通知ごとに割り当てられる固有のID通知の重複チェックはこのIDを活用して行うことができます。 |
| application_id | int | アプリのID |
| resource | string | 更新されたプロダクトとオブジェクト名“{Domain}:{Resource}”例hr:employee |
| action | string | 例createdupdateddestroyed |
| created_at | string | イベントが発生した日次 |
従業員Webhook
従業員Webhookの固有のイベントオブジェクトです。共通プロパティに加え、以下のプロパティが追加されます。
| パラメータ | 型 | 説明 |
|---|---|---|
| id | int | 従業員ID |
| company_id | int | 従業員の事業所ID |
| year | int | 更新時に指定した「更新対象年」 未指定だった場合は、更新処理が実行された年月の「年」 |
| month | int | 更新時に指定した「更新対象月」 未指定だった場合は、更新処理が実行された年月の「月」 |
Webhook通知の例
従業員更新のWebhook通知の例
{
"headers": {
"x-freee-token": "検証用トークン",
},
"body": "{
\"id\":\"通知固有ID",
\"application_id\":アプリのID,
\"resource\":\"hr:employee\",
\"action\":\"updated\",
\"created_at\":\"2022-09-11T21:42:56+09:00\",
\"employee\":{
\"id\":従業員のID,
\"company_id\":従業員のcompany_id,
\"year\":2023,
\"month\":2
}
}"
}Webhookの利用開始手順
Webhook通知を受けるにはアプリ管理画面からアプリの設定を行う必要があります。
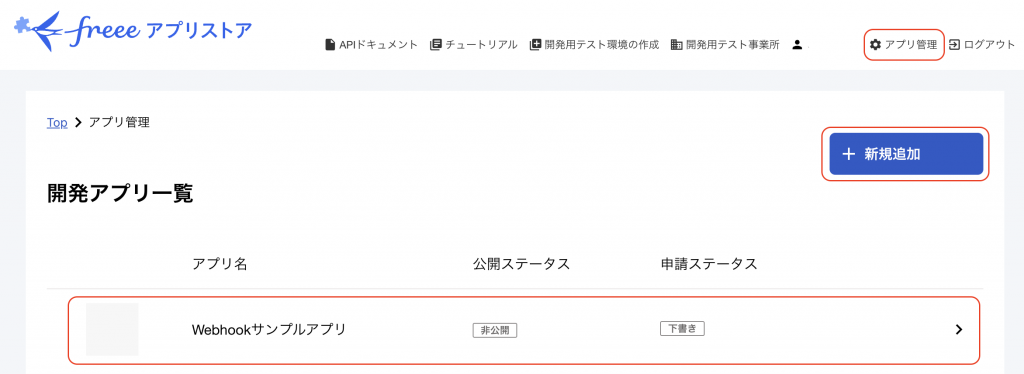
1.freeeアプリストアの開発者ページにアクセスし、画面右上の「アプリ管理」を選択します。
2.「開発アプリ一覧」から、Webhook通知に利用したいアプリを選択します。なお、アプリがない場合は新規追加よりアプリを新規に作成します。

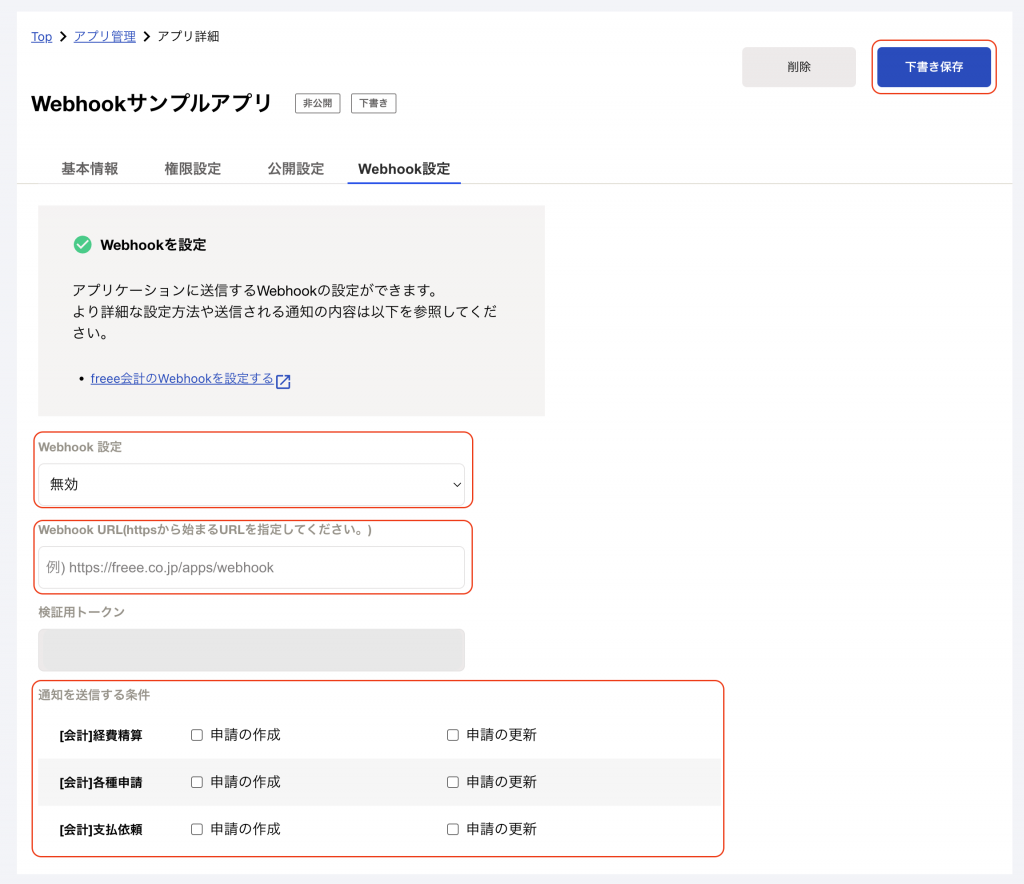
3.「アプリ詳細」にアクセスし、「Webhook設定」タブを選択します。
4.Webhookの利用に必要となる以下項目を設定します。
| 項目名 | 概要 |
|---|---|
| Webhook設定 | Webhookを利用する場合は、「有効」、利用しない場合は「無効」を選択してください。 |
| Webhook URL | Webhookの通知を受け取るURLを入力してください。 なお、https以外のプロトコルは利用できません。 URLが正しくない場合Webhook通知は届かないため、指定しているURLが正しいことを確認してください。 |
| 通知を送信する条件 | Webhookの通知を飛ばす条件(トリガー)をチェックしてください。 |

5.上記の項目が正しく設定できていることを確認し、「下書き保存」を選択します。
設定が完了すれば、Webhookの利用を開始できます。
freeeからの通知を受け取るための事前準備と簡易チェックリスト
Webhook通知を受けるには、ユーザーが事前にアプリを認可(アプリがアクセスするリソースの確認と承認)している必要があります。ユーザーが認可していないアプリにはfreeeはWebhookの送信を行いません。
以下はWebhook通知を受けるためのチェックリストです。
Webhook通知を受けられていない方は、こちらを用いて設定が正しく行えているか、確認を行ってください。
| 番号 | 簡易チェックリスト |
|---|---|
| 1 | freeeアプリストア内でアプリ毎のWebhook設定ができていること。 ・Webhook設定は「有効」に設定できているか。 ・「Webhook URL」は正しいか。 ・「通知を送信する条件」は正しく設定できているか。 |
| 2 | ユーザーがWebhook受信するアプリを認可し、事業所とアプリが連携できていること。 |
| 3 | freee Webhookのドメインegw.freee.co.jpとの通信が許可されていること。 |
事業所とアプリを連携する方法(チェックリスト番号2)
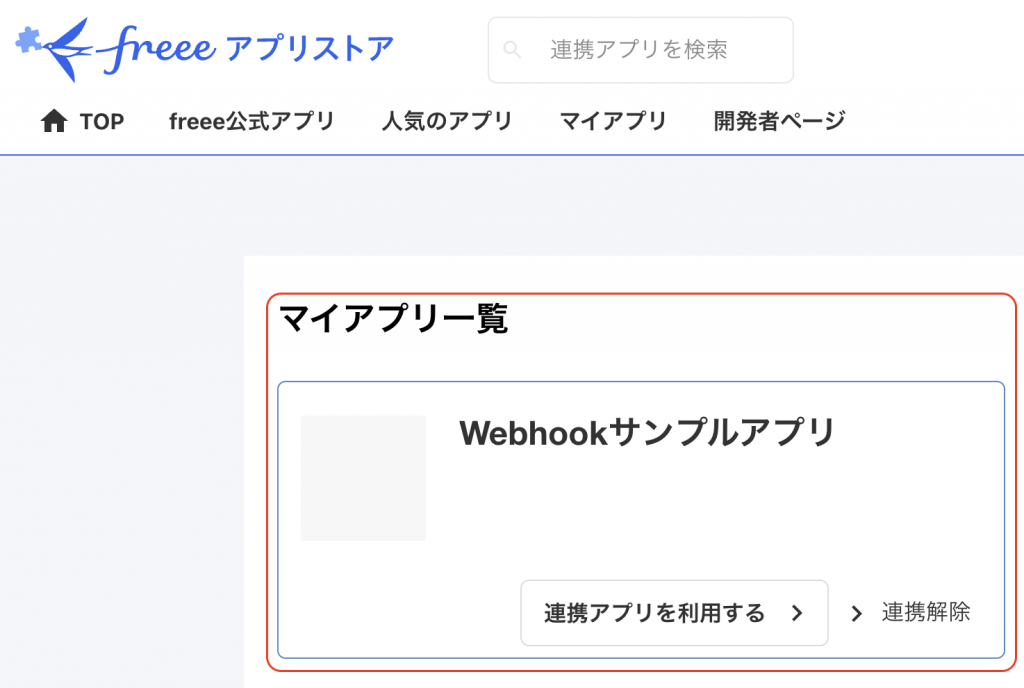
Webhookの通知を受け取るためには事業所がアプリと連携している必要があります。事業所と連携しているアプリはfreeeアプリストアのマイアプリから確認することができます。

作成したアプリが事業所と連携されていない場合は、一度アクセストークンを取得することで事業所とアプリを連携することができます。
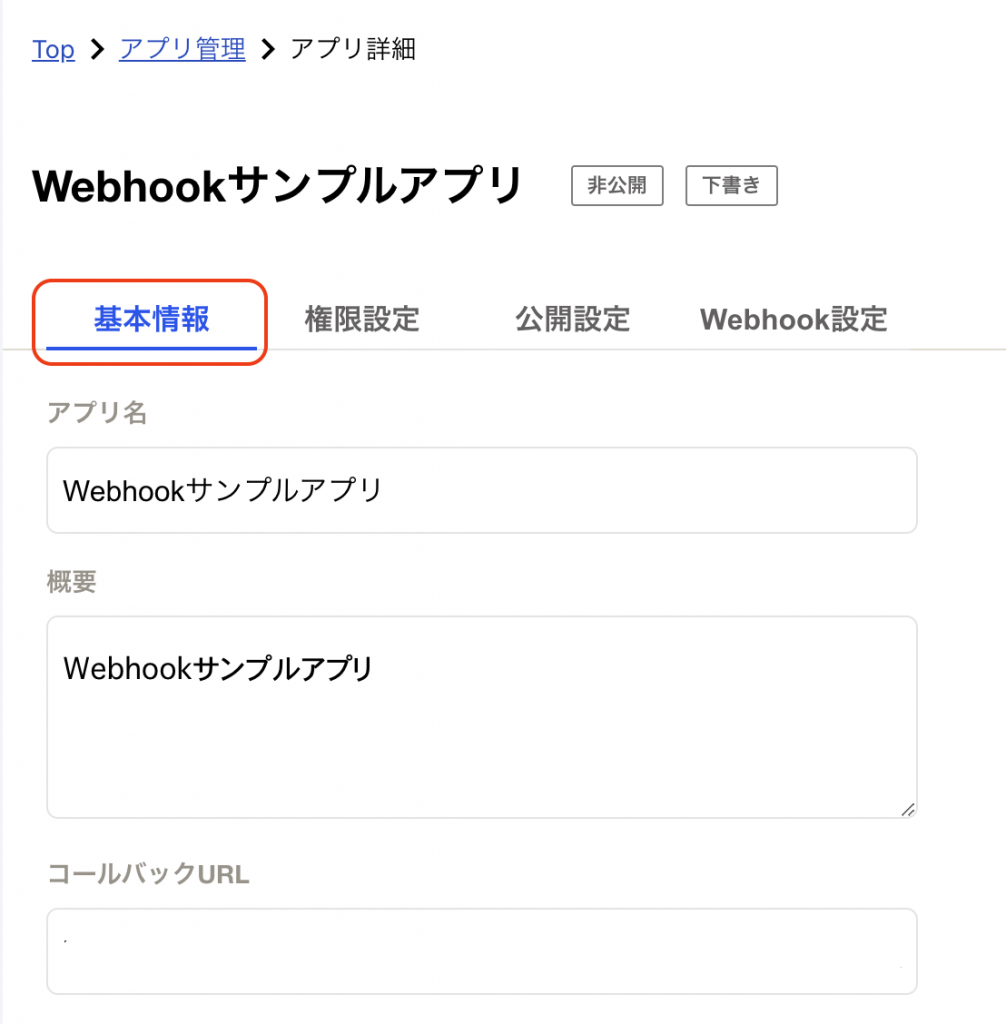
1.アプリの詳細画面の「基本情報」タブを開きます。

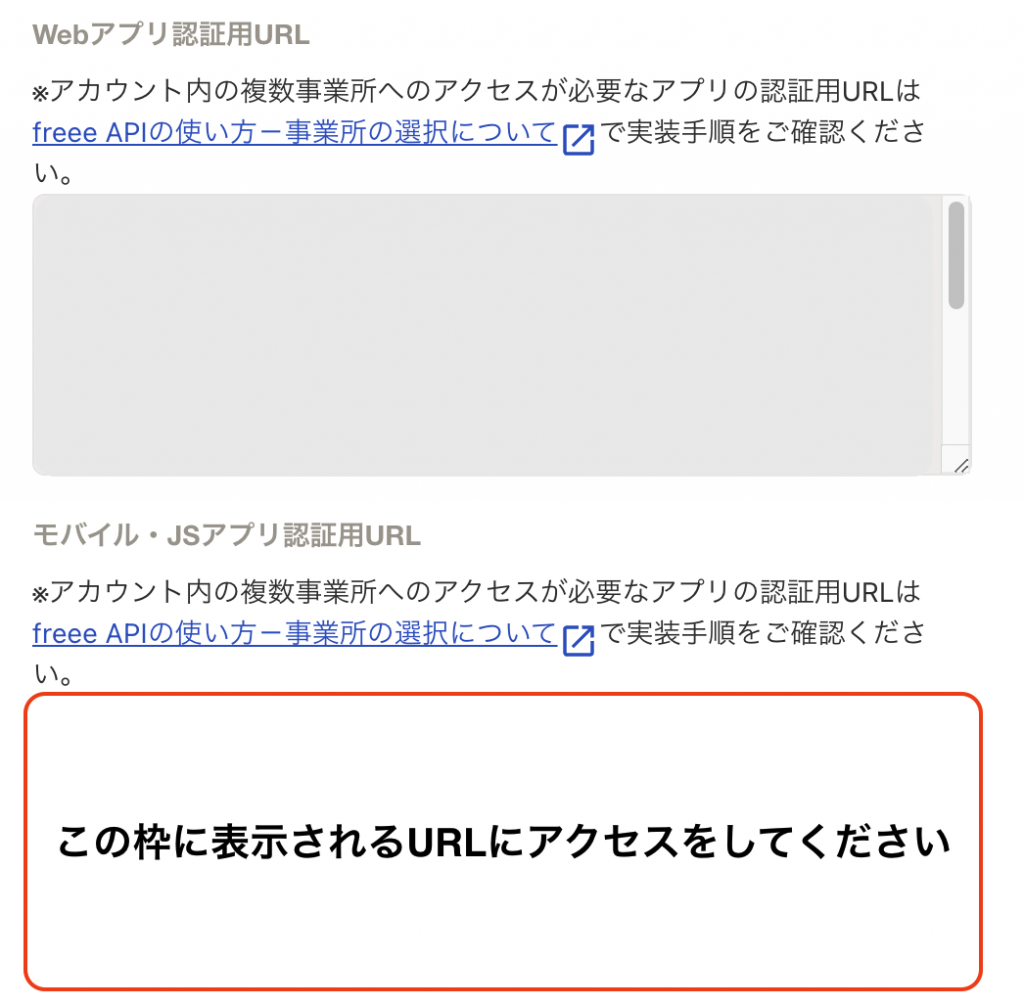
2.アプリ詳細画面の下部に表示されている、「モバイル・JSアプリ認証用URL」にアクセスします。

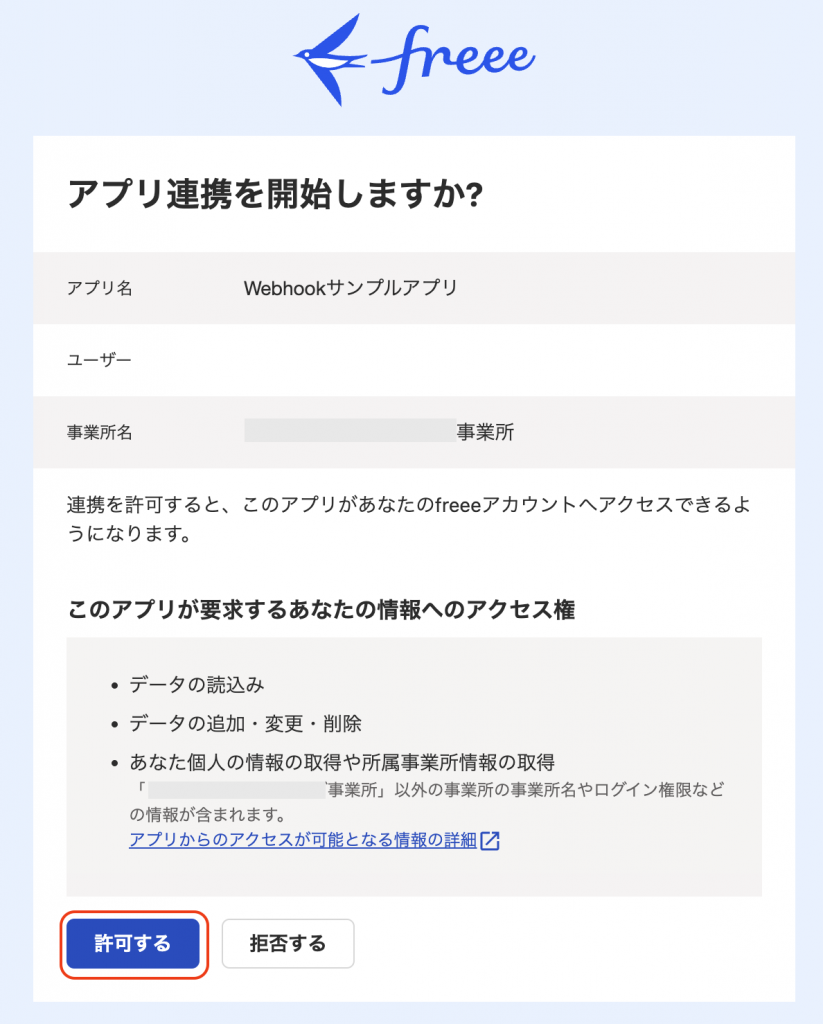
3.アプリの認可画面が表示されます。事業所を確認した上で、「許可する」を選択します。

4.アクセストークンが表示されますが、これはWebhookの通知受け取りには使用しないためコピーをする必要はありません。そのままタブを閉じてください。
5.マイアプリに移動し、アプリが連携されていることを確認します。
Webhookのドメイン(チェックリスト番号3)
- Webhook通知を受け取るには、以下のドメインと通信ができる必要があります。
- 実装の仕組みに応じて、以下のドメイン名を許可リストに追加してください。
egw.freee.co.jpWebhookの通知がfreeeから送信されたものかを検証する方法
- Webhook通知がfreeeからの通知かを確かめるために、「検証用トークン」を利用することができます。(任意)
- 検証用トークンは、各アプリの「アプリ詳細」、「Webhook設定」タブのページに表示されます。なお、値はアプリ毎にユニークな文字列です。

- Webhook通知がfreeeからの通知かを確かめる場合は、この検証用トークンがWebhookのリクエストヘッダー ”x-freee-token”の値と一致することを確認してください。
