Webhookは、複数のWebサービスを連携するための仕組みです。freeeでWebhookを設定すると、次のような操作(通知のキッカケ)が行われたときにその通知をfreee外部のアプリケーション、システムに通知することができます。
- 経費精算、各種申請、支払依頼の申請レコード作成
- 経費精算、各種申請、支払依頼の申請レコードに対する承認処理
- 経費精算、各種申請、支払依頼の申請レコードに対する差戻し処理
例えば、freee上で各種申請が作成されたとき、またその申請が承認されたとき、SlackやMicrosoft Teams、LINEにメッセージを送ることができます。
メールだけではなく、普段利用しているメッセージングツールでも通知を飛ばしてほしい、そんな要件を満たすことができる仕組みです。
また、freeeからの通知をきっかけにfreeeのデータをAPI経由で参照しに行くといったリアクションをとることで、APIコールを効率よく行うことができるようになります。具体的な使い方のポイントは会計Webhook活用ポイント紹介(会計ワークフロー編)を参照してください。
Webhookを利用するには、freeeと連携するアプリケーションが、Webhookの受信に対応している必要があります。あるいは、Webhookの受信に未対応のWebサービスでも、Zapier、Microsoft Power Automate、IFTTTなどの中継Webサービスを介すことで、freeeと連携できる場合もあります。
freee会計のWebhookはβ版として提供しています。
β版における制限
freeeのWebhook機能は現在、ユーザーにエラーログを提供していません。そのため、以下のようなエラーや誤りが発生している場合、ユーザーはそのトラブルシューティングに必要な情報を確認することができません。
- ユーザーがアプリに誤ったWebhookURLを設定している等、ユーザー起因の通知の失敗
- freeeのサービスのダウン等、freee起因の通知の失敗
freeeから送信される通知の内容
共通プロパティ
以下のプロパティはすべてのWebhookイベントオブジェクトに含まれます
| パラメータ | 型・用途 | 説明 |
| id | 文字列 | ・通知ごとに割り当てられる固有のID ◦通知の重複チェックはこのIDを活用して行うことができます |
| application_id | 数字 | アプリのID |
| resource | 文字列 | ・“{Domain}:{Resource}” ◦例 ▪︎nting:approval_request ▪︎accounting:expense_application |
| action | 文字列 | ・例 ◦created ◦updated ◦destroyed |
| created_at | 文字列 | イベントが発生した日次 |
各種申請
各種申請に関するWebhookイベントオブジェクトです。共通プロパティに加え、以下のプロパティが追加されます。
| パラメータ | 型・用途 | 説明 |
| approval_request | 各種申請の作成(action=created) | {・approval_request[id] ◦各種申請のid ・approval_request[company_id] ◦各種申請のcompany_id ・approval_request[status] ◦各種申請のステータス ▪︎draft(下書き) ▪︎ in_progress(申請中) ▪︎approved(承認) ▪︎rejected(却下) ▪︎feedback(差戻し) ・approval_request[applicant_id] ◦各種申請の申請者のユーザーID |
| approval_request | 各種申請の更新(action=updated) | {・approval_request[id] ◦各種申請のid ・approval_request[company_id] ◦各種申請のcompany_id ・approval_request[status] ◦更新後の各種申請のステータス ▪︎draft(下書き) ▪︎ in_progress(申請中) ▪︎approved(承認) ▪︎rejected(却下) ▪︎feedback(差戻し) ・approval_request[approval_action] ◦各種申請の更新アクション ▪︎draft(下書きとして保存) ▪︎apply(申請する) ▪︎approve(承認する) ▪︎force_approve(代理承認する) ▪︎cancel(申請を取り消す) ▪︎reject(却下する) ▪︎feedback(差戻し) ▪︎force_feedback(承認済み・却下済みを取り消す) ・approval_request[applicant_id] ◦各種申請の申請者のユーザーID ・user_idapproval_request[actor_id] ◦各種申請の更新を行ったユーザーのid |
経費精算
経費精算に関するWebhookイベントオブジェクトです。共通プロパティに加え、以下のプロパティが追加されます。
| パラメータ | 型・用途 | 説明 |
| expense_application | 経費精算の作成(action=created) | {・expense_application[id] ◦経費申請のid ・expense_application[company_id] ◦経費申請のcompany_id ・expense_application[status] ◦経費申請のステータス ▪︎draft(下書き) ▪︎ in_progress(申請中) ▪︎approved(承認) ▪︎rejected(却下) ▪︎feedback(差戻し) ・expense_application[applicant_id] ◦経費申請の申請者のユーザーID |
| expense_application | 経費精算の更新(action=updated) | {・expense_application[id] ◦経費申請のid ・expense_application[company_id] ◦経費申請のcompany_id ・expense_application[status] ◦更新後の経費申請のステータス ▪︎draft(下書き) ▪︎in_progress(申請中) ▪︎approved(承認) ▪︎rejected(却下) ▪︎feedback(差戻し) ・expense_application[approval_action] ◦経費申請の更新アクション ▪︎draft(下書きとして保存) ▪︎apply(申請する) ▪︎approve(承認する) ▪︎force_approve(代理承認する) ▪︎cancel(申請を取り消す) ▪︎reject(却下する) ▪︎feedback(差戻し) ▪︎force_feedback(承認済み・却下済みを取り消す) ・expense_application[applicant_id] ◦経費申請の申請者のuser_id ・expense_application[actor_id] ◦経費申請の更新を行ったユーザーのid |
支払依頼
支払依頼に関するWebhookイベントオブジェクトです。共通プロパティに加え、以下のプロパティが追加されます。
支払依頼の更新の場合において、payment_request[status]が以下の2つに当てはまる場合、通知を行いません。
- 更新前のステータスが申請中、更新後のステータスが申請中
- 更新前のステータスが差戻し、更新後のステータスが差戻し
| パラメータ | 型・用途 | 説明 |
| payment_request | 支払依頼の作成(action=created) | {company_id: number,status: string,applicant_id: number・payment_request[id] ◦支払依頼のid payment_request[company_id] ◦支払依頼のcompany_id ・payment_request[status] ◦支払依頼のステータス ▪︎draft(下書き) ▪︎ in_progress(申請中) ▪︎approved(承認) ▪︎rejected(却下) ▪︎feedback(差戻し) ・payment_request[applicant_id] ◦支払依頼の申請者のユーザーID |
| payment_request | 支払依頼の更新(action=updated) | {・payment_request[id] ◦支払依頼のid ・payment_request[company_id] ◦支払依頼のcompany_id ・payment_request[status] ◦更新後の支払依頼のステータス ▪︎draft(下書き) ▪︎in_progress(申請中) ▪︎approved(承認) ▪︎rejected(却下) ▪︎feedback(差戻し) ・payment_request[approval_action] ◦支払依頼の更新アクション ▪︎draft(下書きとして保存) ▪︎apply(申請する) ▪︎approve(承認する) ▪︎force_approve(代理承認する) ▪︎cancel(申請を取り消す) ▪︎reject(却下する) ▪︎feedback(差戻し) ▪︎force_feedback(承認済み・却下済みを取り消す) ・payment_request[applicant_id] ◦支払依頼の申請者のuser_id ・payment_request[actor_id] ◦支払依頼の更新を行ったユーザーのid |
Webhook通知の例
経費精算作成のWebhook通知の例
{
"headers": {
"x-freee-token": "検証用トークン",
},
"body": "{
\"id\":\"通知固有ID",
\"application_id\":アプリのID,
\"resource\":\"accounting:expense_application\",
\"action\":\"created\",
\"created_at\":\"2022-09-11T21:42:56+09:00\",
\"expense_application\":{
\"id\":経費申請のid,
\"company_id\":経費申請のcompany_id,
\"status\":\"in_progress\",
\"applicant_id\":経費申請の申請者のユーザーID
}
}"
}Webhookの利用開始手順
Webhook通知を受けるにはアプリ管理画面からアプリの設定を行う必要があります。
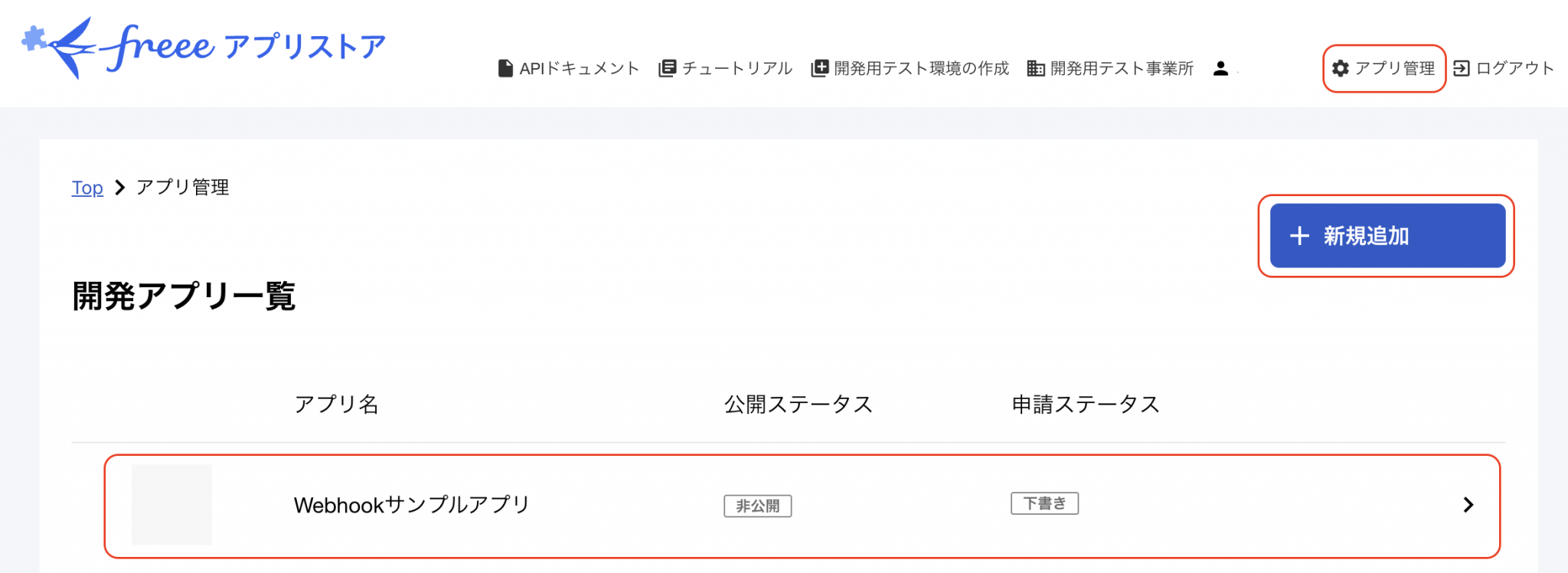
1.freeeアプリストアの開発者ページにアクセスし、画面右上の「アプリ管理」を選択します。
2.「開発アプリ一覧」から、Webhook通知に利用したいアプリを選択します。なお、アプリがない場合は新規追加よりアプリを新規に作成します。

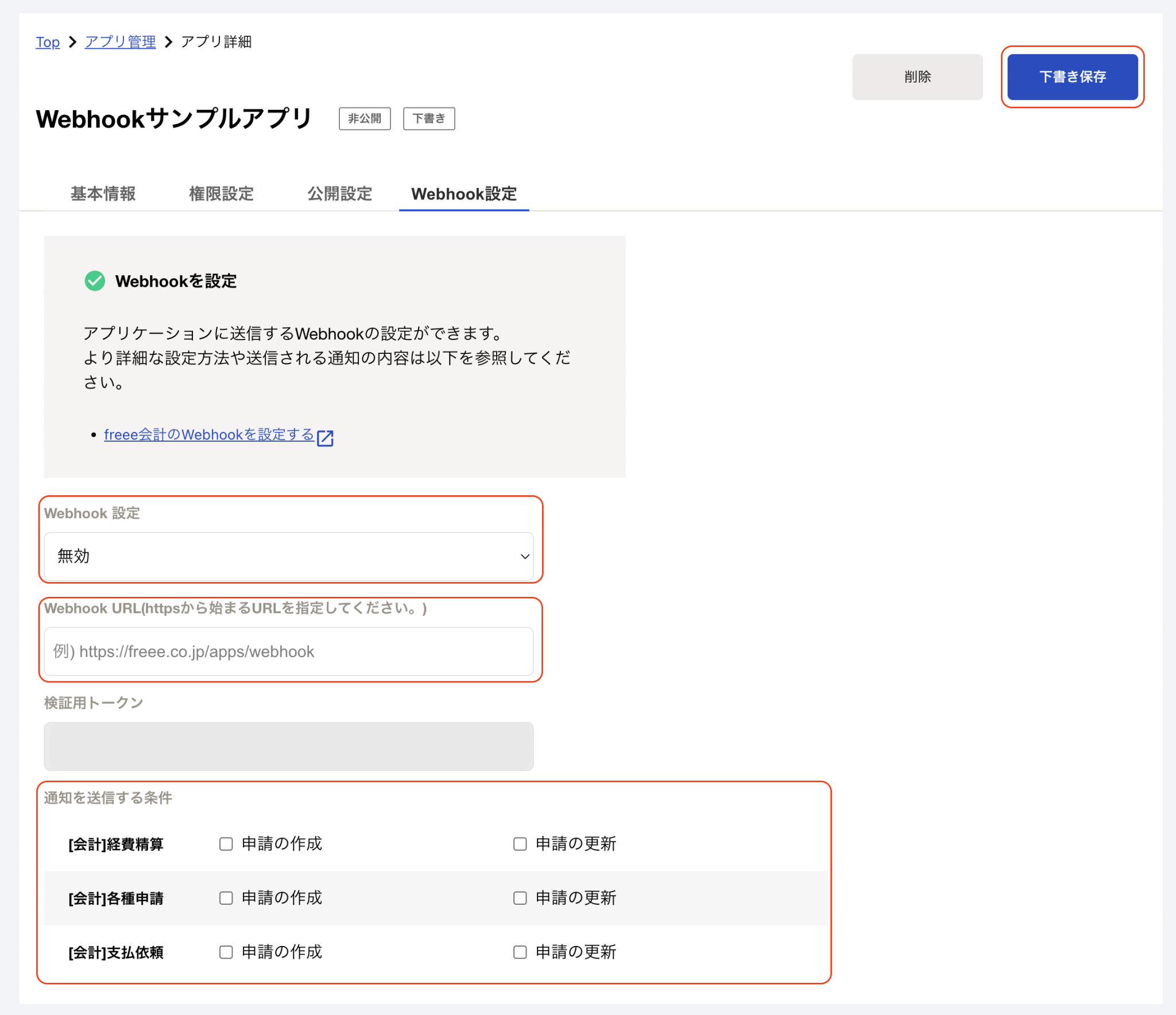
3.「アプリ詳細」にアクセスし、「Webhook設定」タブを選択します。
4.Webhookの利用に必要となる以下項目を設定します。
| 項目名 | 概要 |
| Webhook設定 | Webhookを利用する場合は、「有効」、利用しない場合は「無効」を選択してください。 |
| Webhook URL | Webhookの通知を受け取るURLを入力してください。なお、https以外のプロトコルは利用できません。URLが正しくない場合Webhook通知は届かないため、指定しているURLが正しいことを確認してください。 |
| 通知を送信する条件 | Webhookの通知を飛ばす条件(トリガー)をチェックしてください。 |

5.上記の項目が正しく設定できていることを確認し、「下書き保存」を選択します。
設定が完了すれば、Webhookの利用を開始できます。
freeeからの通知を受け取るための事前準備と簡易チェックリスト
Webhook通知を受けるには、ユーザーが事前にアプリを認可(アプリがアクセスするリソースの確認と承認)している必要があります。ユーザーが認可していないアプリにはfreeeはWebhookの送信を行いません。
以下はWebhook通知を受けるためのチェックリストです。
Webhook通知を受けられていない方は、こちらを用いて設定が正しく行えているか、確認を行ってください。
| 番号 | 簡易チェックリスト |
| 1 | freeeアプリストア内でアプリ毎のWebhook設定ができていること。・Webhook設定は「有効」に設定できているか。・「Webhook URL」は正しいか。・「通知を送信する条件」は正しく設定できているか。 |
| 2 | ユーザーがWebhook受信するアプリを認可し、事業所とアプリが連携できていること。 |
| 3 | freee Webhookのドメインegw.freee.co.jpとの通信が許可されていること。 |
事業所とアプリを連携する方法(チェックリスト番号2)
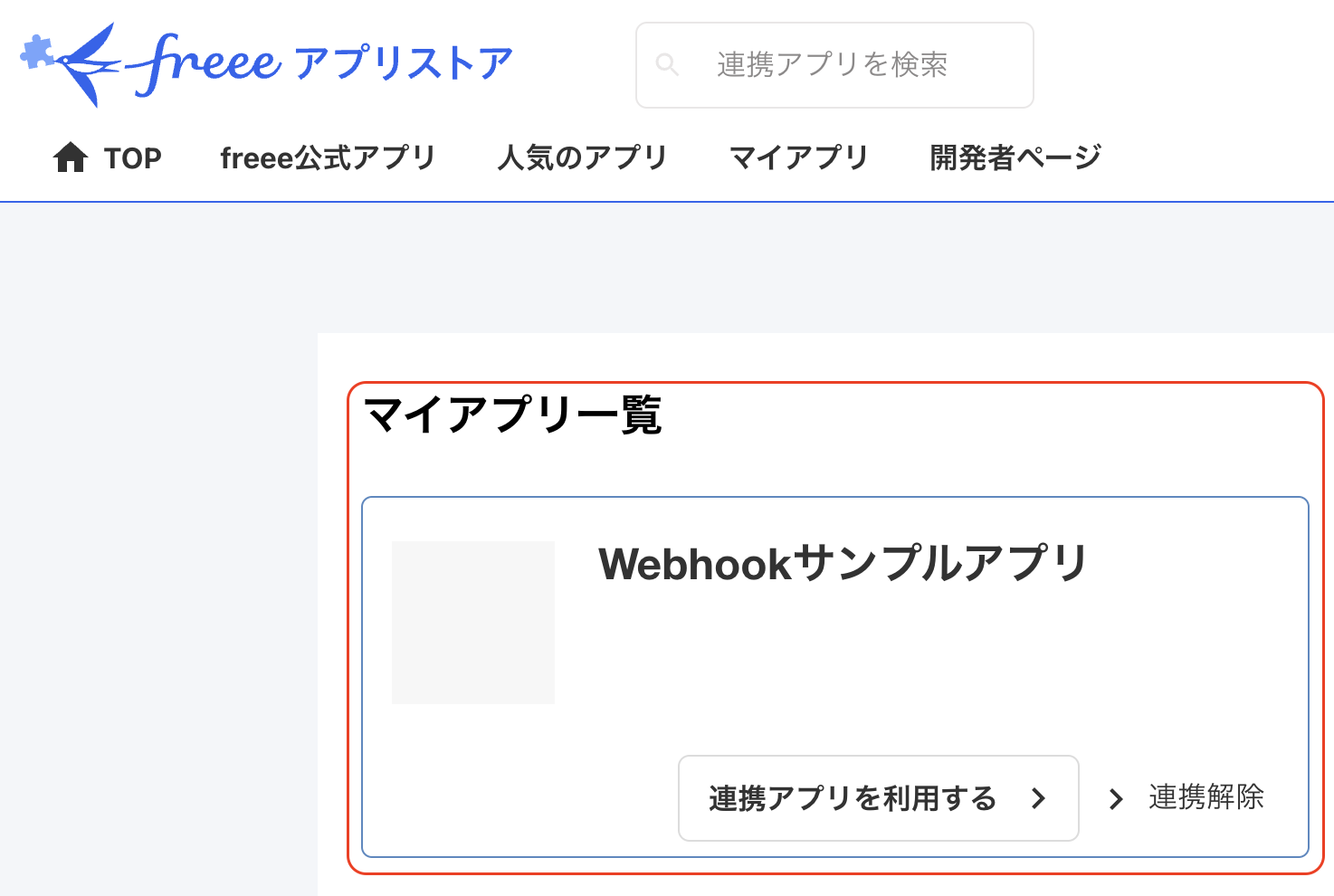
Webhookの通知を受け取るためには事業所がアプリと連携している必要があります。事業所と連携しているアプリはfreeeアプリストアのマイアプリから確認することができます。

作成したアプリが事業所と連携されていない場合は、一度アクセストークンを取得することで事業所とアプリを連携することができます。
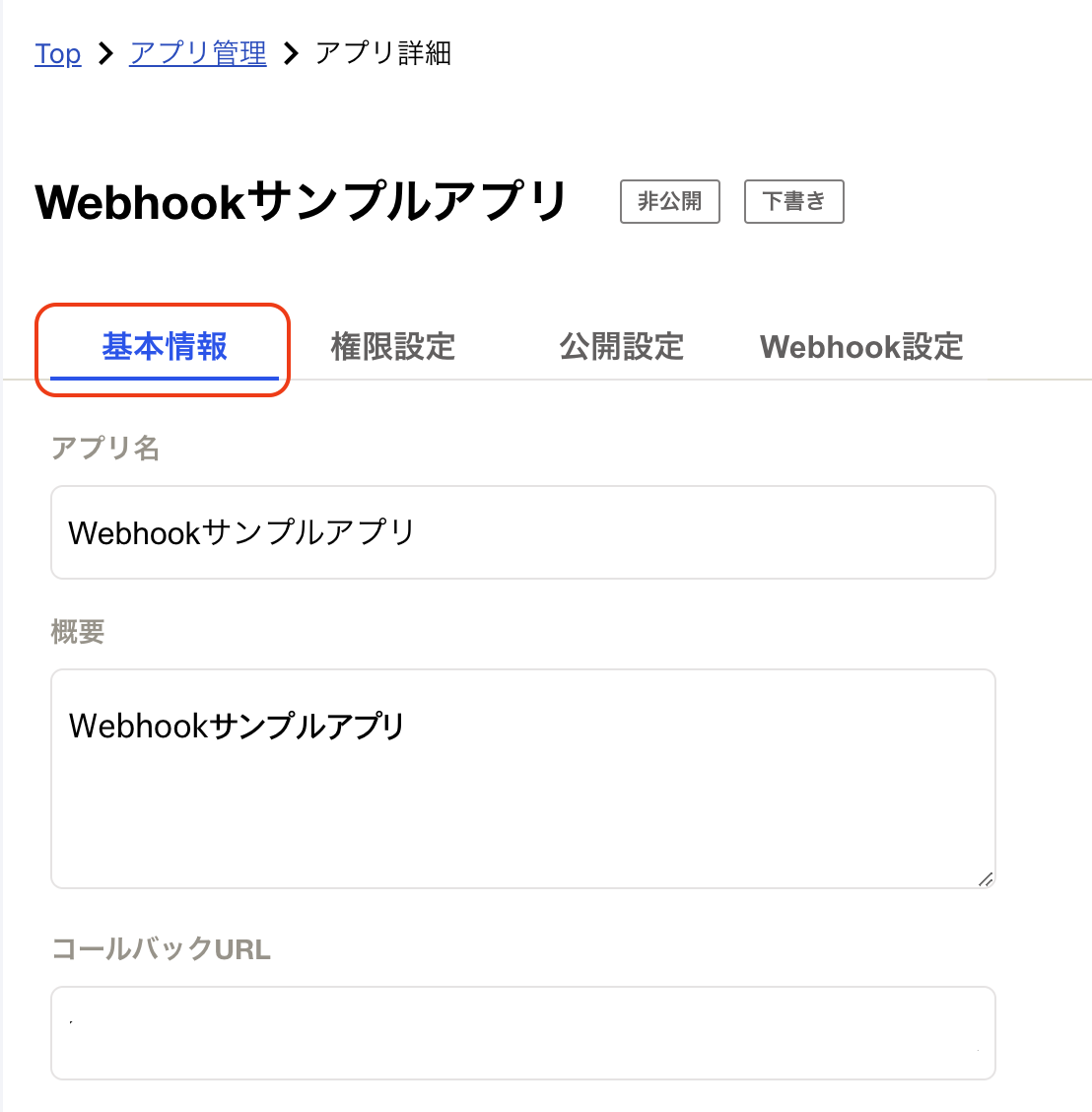
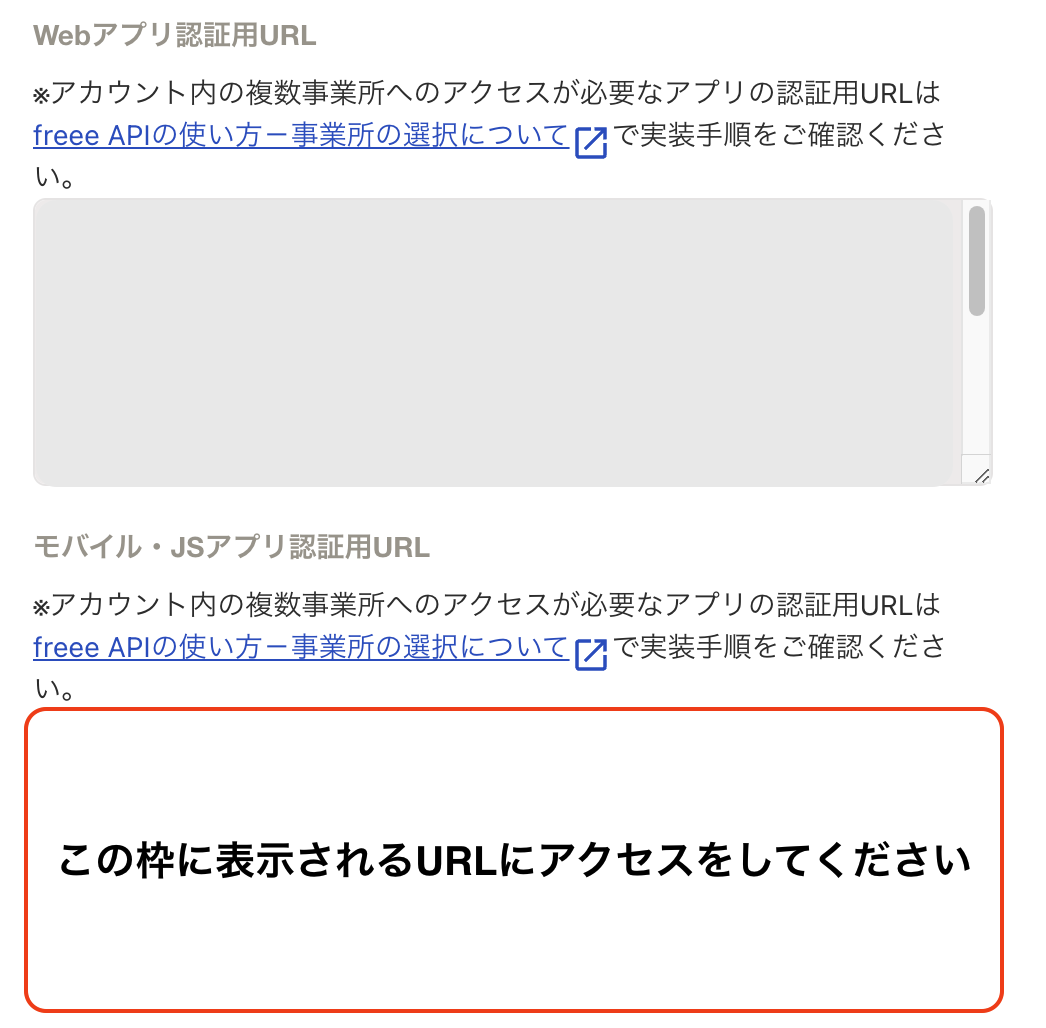
1.アプリの詳細画面の「基本情報」タブを開きます。

2.アプリ詳細画面の下部に表示されている、「モバイル・JSアプリ認証用URL」にアクセスします。

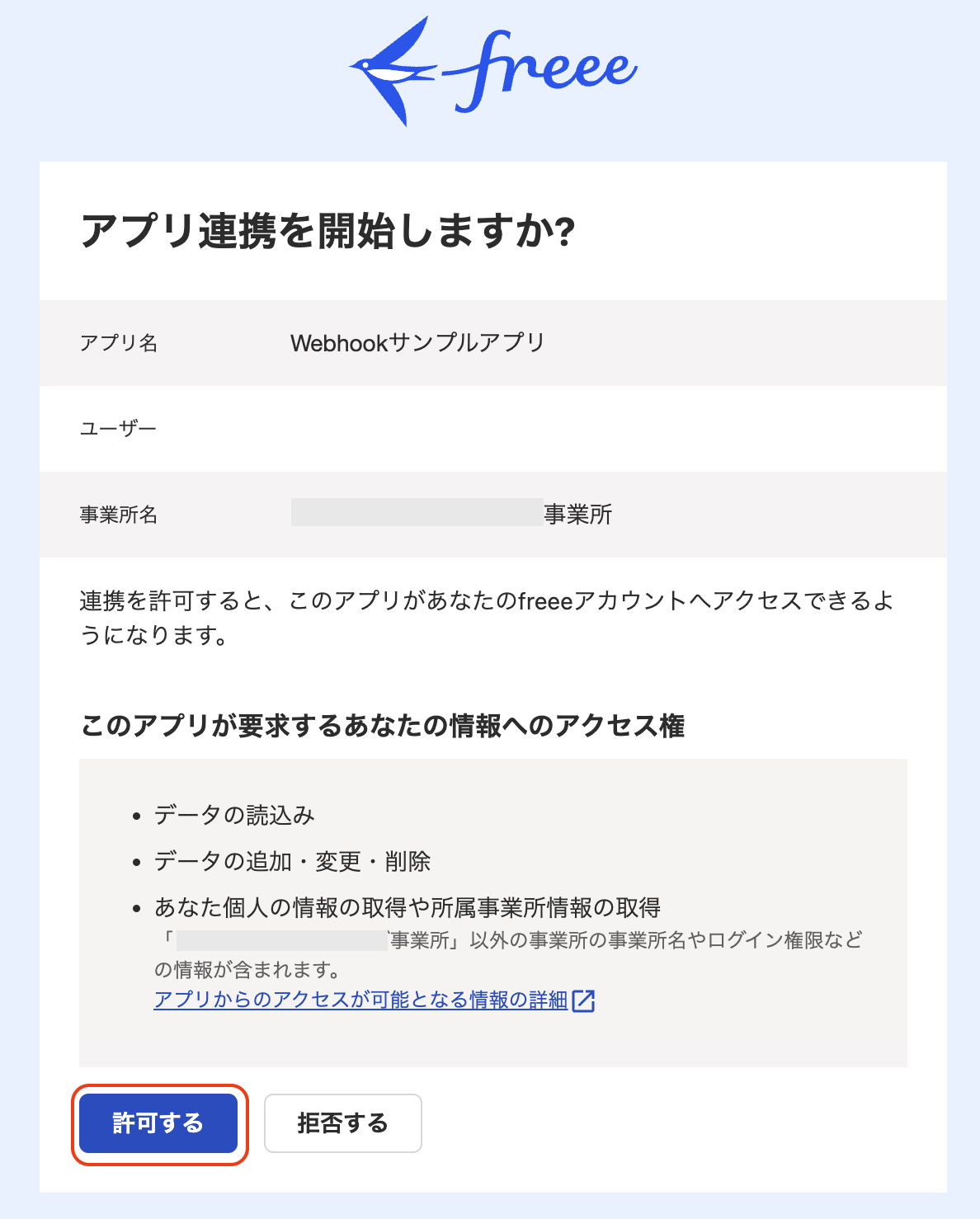
3.アプリの認可画面が表示されます。事業所を確認した上で、「許可する」を選択します。

4.アクセストークンが表示されますが、これはWebhookの通知受け取りには使用しないためコピーをする必要はありません。そのままタブを閉じてください。
5.マイアプリに移動し、アプリが連携されていることを確認します。
Webhookのドメイン(チェックリスト番号3)
- Webhook通知を受け取るには、以下のドメインと通信ができる必要があります。
- 実装の仕組みに応じて、以下のドメイン名を許可リストに追加してください。
egw.freee.co.jpWebhookの通知がfreeeから送信されたものかを検証する方法
任意ですが、Webhook通知がfreeeからの受けた通知かを確かめるために、「検証用トークン」を利用することができます。
検証用トークンは、各アプリの「アプリ詳細」、「Webhook設定」タブのページに表示されます。なお、値はアプリ毎にユニークな文字列です。

Webhook通知がfreeeからの通知かを確かめる場合は、この検証用トークンがWebhookのリクエストヘッダー ”x-freee-token”の値と一致することを確認してください。
