はじめに
アプリケーションをアプリストア上に公開するまでの手順をご紹介します。公開するアプリケーションの作成については、アプリ作成の流れをご覧ください。
アプリを審査、公開プロセスに進めるための前提条件は2つあります。
- アプリを作成する事業所
- テスト用開発事業所、デモ事業所ではアプリストアに掲載可能な公開アプリを作成できません。パブリックタイプのアプリの作成ができないためです。
- アプリのタイプ
- パブリックタイプのみ申請と公開ができます。あとからタイプの変更はできないため、アプリストアでのアプリ作成時に正しく選択をしてください。
公開申請の前に確認いただきたいことが2つあります。
- アプリ利用者が利用したい事業所を適切に選択できる仕様になっているか
- freeeでは1つのアカウントで複数の事業所に所属、利用できるようになっています。このようなご利用をされる方は非常に多く、また最後にログインしている事業所での操作となるため、意図した事業所を選択して使い始めることが重要となります。
- 詳しくはfreee APIの使い方-事業所の選択についてをご確認ください。
- ヘルプページの記載が要件を満たしているか
- ヘルプページ内にアプリケーションの連携方法、基本的な操作方法を記入いただくことが、アプリケーション公開時に必要になります。
アプリを公開するまでの手順は以下の通りです。
- 基本情報のアプリ名と概要を公開用に変更する。
- 権限設定を行う。
- 公開設定を行う。
- Webhook設定を行う(利用する場合のみ)。
基本情報のアプリ名と概要を公開用に変更する
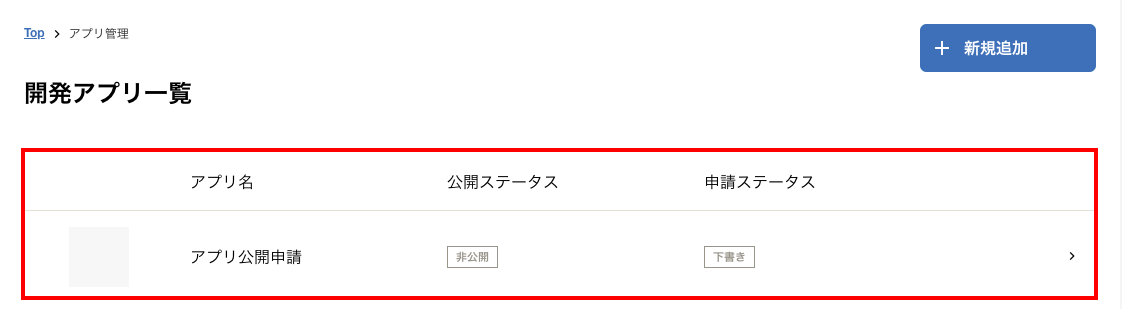
freeeアプリストアの開発者ページ右上の「アプリ管理」をクリックします。

既に作成済みのアプリケーションが赤枠部分に表示されますので、公開したいアプリケーションをクリックします。

アプリ公開申請画面の「基本情報」のタブをクリックし、以下の3項目を入力します。
- アプリ名:アプリストアと認可画面に反映されます。
- アプリ概要:サービスの概要を説明します。こちらはアプリストアに反映されます。どのような内容かがわかるよう、80文字程度での記載をお勧めします。
- コールバックURL:認可完了後の遷移先URLを入力します。
アプリ名には「for freee」「with freee」などを使うことはお避けください。
権限設定を行う
権限設定では、アプリによる利用者のデータへのアクセスと操作の設定を行います。ユーザー保護の観点から、データへのアクセス権限は連携機能に必要な範囲に限定します。
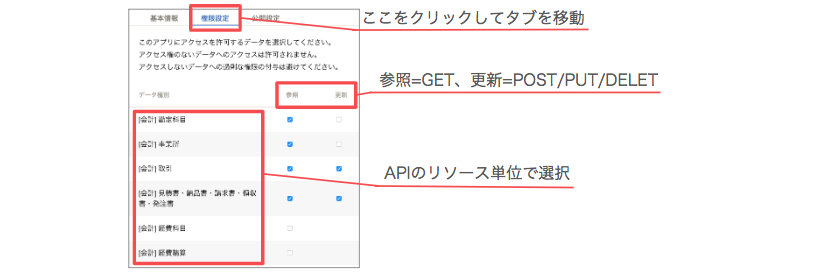
アプリ公開申請画面の「権限設定」のタブをクリックし、アプリケーションで利用しているAPIとメソッドを選択してします。
アクセス権限は「権限設定」タブでチェックを入れたリソースにのみ参照または更新が可能です。アプリ公開申請時には、アプリが持つ権限を適切な形で設定し、不要な権限をもたないようにしてください。

公開設定を行う
公開設定では、アプリケーション公開の申請を行うための情報を入力します。
入力は下記の流れでご説明します。

- アイコンの設定
- 説明文、画像、ハイライトコンテンツ、動画の設定
- 連携に関するリンク先を設定
- 開発者情報を設定
- カテゴリーの選択
1.アイコンの設定
「公開設定」のタブをクリック後、赤枠内の「ファイルを選択」をクリックしアイコンをアップロードします。
- サイズ:640px × 640px
- 形式:jpeg/png/gif
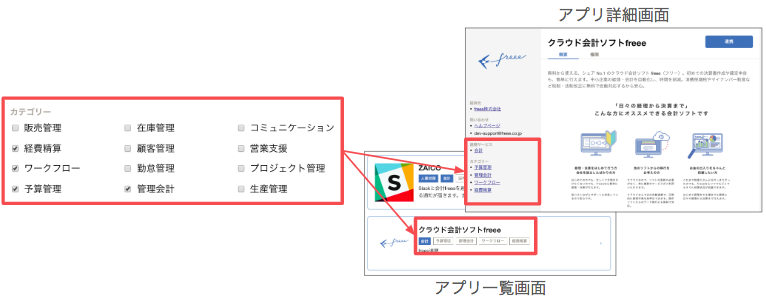
アップロードしたアイコンは、アプリ一覧画面、アプリ詳細画面に表示されます。
2.説明文、説明画像、ハイライトコンテンツ、動画の設定
2-1.アプリ説明文と説明画像
アプリの説明文を、テキストで入力します。
説明画像は「ファイルを選択」をクリックしアップロードします。
- サイズ:幅1200px × 高さ630px
- 形式:jpeg/png/gif
- 枚数:1-5枚まで
- 容量:5MB@画像
入力した内容はそれぞれアプリストアでのアプリ詳細画面で
- 説明文
- 画像の下に表示されます
- 以下に回答する形の情報を入れていくことを推奨します
- 主に誰に向けた、誰にオススメしたいアプリケーションか
- freeeと連携することでどんな課題を解決するのか
- どんな特徴をもったアプリケーションか
- 画像
- スライド形式で公開されます
2-2.ハイライトコンテンツ
- 合計3つまでのセットで登録することができます。例えば以下のような3つをタイトル、説明文と画像をセットで登録することで、より多くの利用者があなたのアプリを利用する意思決定をしやすくなります。
- 簡単な初期設定方法と設定画面
- 解決可能な課題や機能と機能を説明する画像
- ユーザー事例とユーザー様の画像
- 登録内容:3つをセットにして登録します
- タイトル
- 説明文
- 画像
2-3.動画コンテンツ
- Youtubeに掲載済の動画をアプリストアの詳細ページで掲載できます
- 動画はスライド形式で公開されます
- 位置は説明画像と同じ位置で、画像よりも先に表示されます
3.連携に関するリンク先を設定
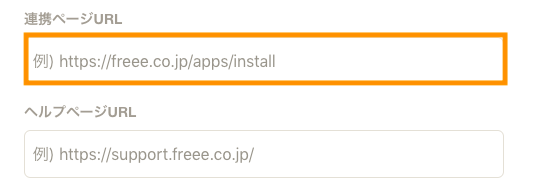
オレンジ枠内に「連携ページURL」を入力します。
連携ページURLは、あなたのサービス内のfreeeとの連携認可画面へのリンクのあるページを入力します。

こちらの連携ページURLは、あなたのサービス内のfreeeとの連携認可画面へのリンクのあるページを入力します。
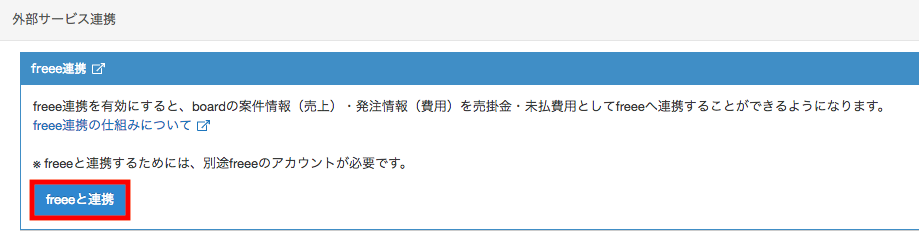
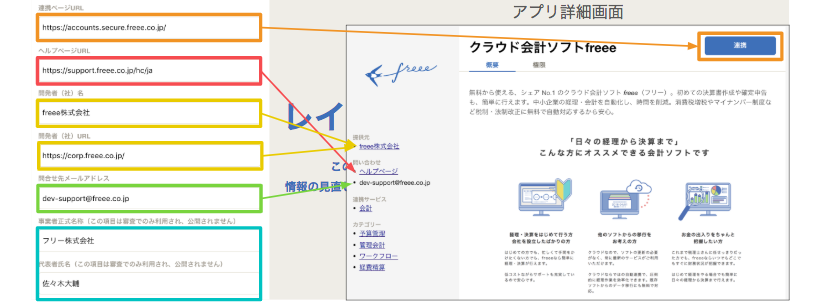
以下は、実際にアプリストアで公開されているアプリの連携認可画面です。赤枠内の「freeeとの連携」ボタンを押すとが連携できます。
この「連携用リンクが設置されているページのURL」を上記のアプリストア上の連携ページURLに指定します。

次に、赤枠内にあなたのサービスのヘルプページのURLを入力します。ヘルプページ内にアプリケーションの連携方法、基本的な操作方法を記入いただくことが、アプリケーション公開時に必要になりますので、ご準備をお願いします。
※審査時にヘルプページの記載が不十分という指摘をさせていただくケースが増えております。
必ず連携方法と連携機能の操作方法について記載があるページのURLを入力いただきますようお願いいたします。

4.開発者情報を設定
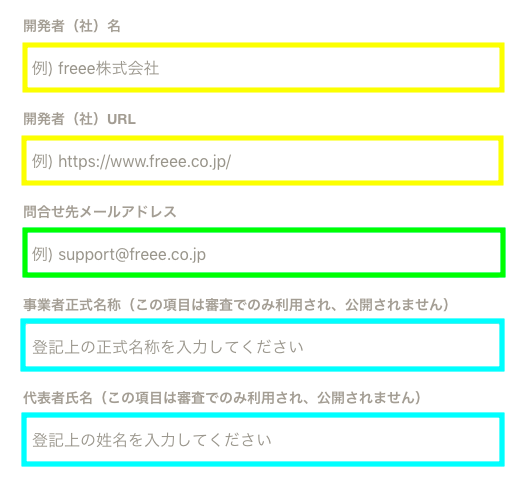
黄枠内に、開発者名と開発者URLを入力します。
黄緑枠内に、あなたのサービスへの問い合わせが可能な連絡先のメールアドレスを入力します。
事業者正式名称、代表者名を青枠内に入力します。「開発者(社)URL」欄には、コーポレートページないし会社概要のページをご記入ください。

入力したそれぞれの内容は、アプリストア上で以下のように表示されます。
審査用デモアカウントID、審査用デモアカウントパスワード、事業者正式名称、代表者名は審査に必要な情報でアプリストア上には反映されません。

5.審査用デモアカウントの設定
審査用デモアカウントとは、freeeがアプリ審査をする際、具体的な連携を確認するために必要なアカウントになります。
必要に応じて、審査用デモアカウントの共有をお願いします。
例えば、ログインが必要なサービスAと連携するアプリを作成中の場合、
そのサービスAにログインするのに必要な情報をご入力ください。
デモアカウントが不要な場合は『不要』や『なし』などご入力ください。
連携サービスに複数プランが有り、プランごとに挙動が異なる場合は、カンマ区切り等で複数のID/Passをご入力ください。
例
- 審査用デモアカウントのID: デモアカウント1ID, デモアカウント2ID …
- 審査用デモアカウントのパスワード: デモアカウント1Pass, デモアカウント2Pass …

※ Google Spreadsheet など Workspace 連携時の Google アカウントは連携不要です。
※ freeeで作成した開発テスト事業所の ID/Pass は連携不要です。
6.掲載するカテゴリを選択
赤枠内から、あなたのサービスに適したカテゴリを選択します。カテゴリは検索軸として使われる他、アプリ一覧、詳細画面に表示されます。

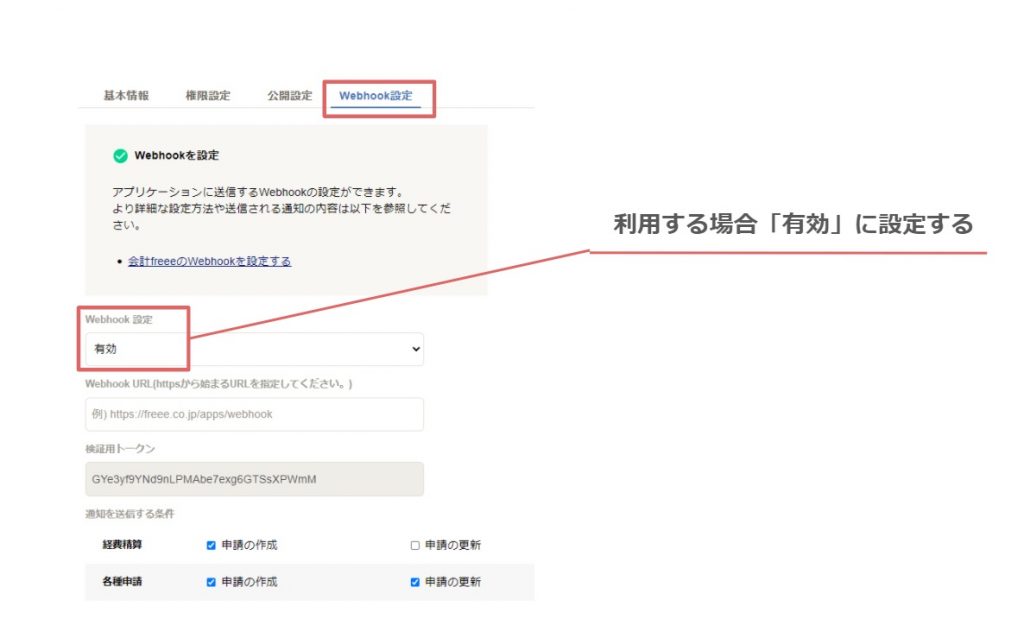
Webhook設定を行う(利用する場合のみ)
Webhook機能を利用する場合は、「Webhook設定」を「有効」にし、「WebhookURL」を記載の上、「通知を送信する条件」にチェックを入れてください。

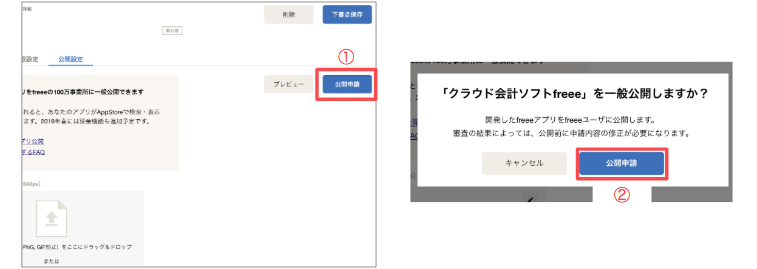
公開申請
ここまでの入力が終わりましたら、「公開設定」タブより
①ページ右上の「公開申請」をクリックします。
②クリック後ポップアップが表示されますのでもう一度「公開申請」をクリックします。

公開前の作業はこちらで終了です。 約1週間以内に審査結果をお送りします。
公開の場合、ページが公開されましたらメールでお知らせします。
修正が必要となった場合は、修正点を確認し、再審査の申請を行ってください。
申請にあたってはガイドラインもご参照ください。
公開
ユーザーはあなたのアプリをfreeeアプリストアで閲覧可能となります。
なお、公開後に修正を行い更新したものを公開する場合には更新公開の申請が必要です。
